Apa itu async javascript?
Asynchronous javascript adalah salah satu bagian terpenting dari bahasa pemrograman javascript. Dengan memahami ini, kita dapat mengatur cara kita melakukan suatu perintah yang membutuhkan waktu ketika mengeksekusinya. Contoh perintah tersebut seperti request data dari database atau dari suatu API.
Secara singkat, kode asynchronous adalah kode yang dapat dikerjakan saat itu juga, akan tetapi kita tidak tahu selesainya kapan.
Sebelum kita membahas lebih lanjut mengenai kode asynchronous, mari kita memahami tentang synchronous.
Synchronous javascript
Secara alamiah, kode pada javascript dijalankan secara synchronous, yang mana berarti javascript hanya bisa mengeksekusi satu statement atau satu baris pada satu waktu, dari atas ke bawah.
Seperti contoh pada kode di bawah.
console.log('baris pertama');
console.log('baris kedua');
console.log('baris ketiga');Dari kode di atas, kode pada baris pertama akan dieksekusi terlebih dahulu, setelah itu dilanjutkan ke baris kedua, ketiga, dan seterusnya. Kode pada baris ketiga tidak dapat dieksekusi dulu sebelum kode pada baris kedua selesai dieksekusi. Dari contoh tersebut, kode javascript akan dieksekusi berurutan dari atas ke bawah pada satu waktu.
Single threaded
Contoh kasus dari kode di atas dapat diartikan sebagai single threaded.

Thread itu seperti urutan pernyataan yang teratur dan satu pernyataan hanya dapat dikerjakan satu waktu hingga pernyataan tersebut selesai. Inti dari synchronous adalah satu pernyataan akan dieksekusi setelah pernyataan sebelumnya selesai tereksekusi.
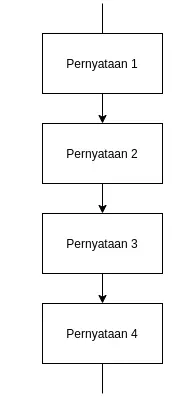
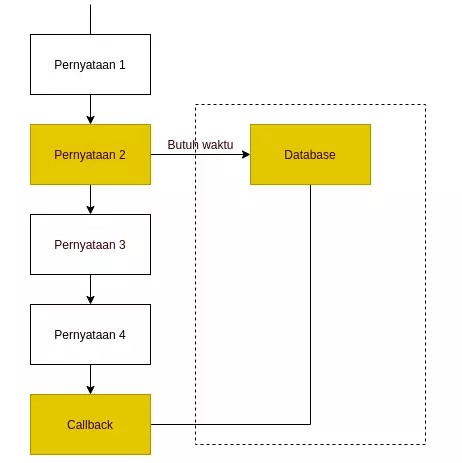
Lalu bayangkan kita memiliki skenario seperti ini.

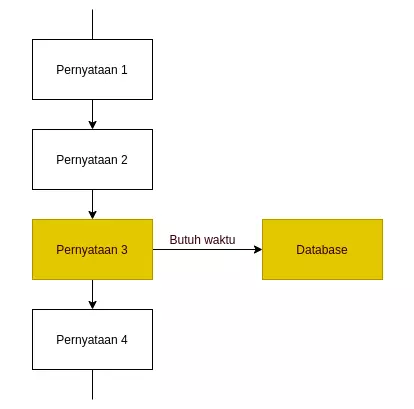
Pada Pernyataan 3, kita akan meminta data dari database melalui API. Karena database kita berada di jaringan atau server yang berbeda, ada kemungkinan kalau proses meminta data tersebut akan memakan waktu, bisa dua atau tiga detik, atau mungkin bisa lebih dari itu.
Pada proses synchronous, karena satu pernyataan hanya bisa dikerjakan ketika pernyataan sebelumnya selesai, maka proses pada Pernyataan 3 akan menghentikan program. Kondisi itu biasa disebut sebagai blocking code karena Pernyataan 3 menghalangi proses pada Pernyataan 4. Proses pada Pernyataan 4 akan baru dijalankan jika Pernyataan 3 selesai, yang mana kita tidak tahu kapan Pernyataan 3 akan selesai tereksekusi.
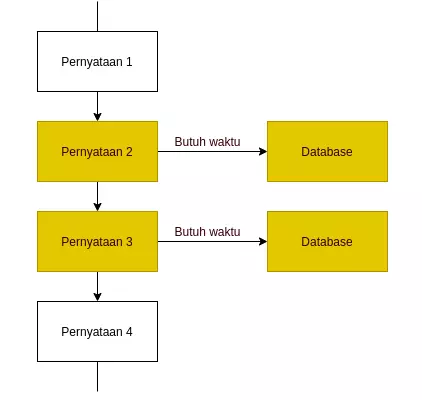
Mungkin kita berpikir bahwa tidak masalah jika program akan berhenti selama dua atau tiga detik. Bagaimana jika kita memiliki banyak fungsi yang serupa, seperti ini skenario ini.

Bagaimana jika proses yang ada pada Pernyataan 2 memakan waktu lebih banyak daripada Pernyataan 3? Sehingga dapat menghalangi proses pada pernyataan-pernyataan lain setelahnya. Proses seperti ini yang mengakibatkan proses synchronous memiliki efek negatif dan proses asynchronous hadir sebagai penyelamat.
Async to the rescue
Selalu ingat prinsip dari kode asynchronous.
Start something now and finish it later
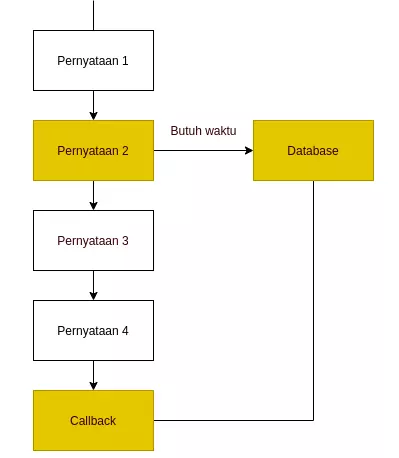
Dari permasalah sebelumnya, kita dapat menggunakan solusi dari kode asynchronous seperti ini.

Alih-alih kita menggunakan proses synchronous pada Pernyataan 2, kita akan menggunakan proses asynchronous, yang mana fungsi pada Pernyataan 2 dapat langsung dieksekusi, dan akan selesai ketika berhasil mengambil data dari database. Sembari Pernyataan 2 mengambil data dari database, program dapat melanjutkan mengeksekusi Pernyataan 3 dan Pernyataan 4 secara paralel. Ketika Pernyataan 2 telah berhasil mengambil data, akan ada fungsi callback yang akan tereksekusi.
Lalu bagaimana proses asynchronous tersebut terjadi?
Pertama, Pernyataan 1 akan dieksekusi sebagaimana proses synchronous terjadi. Setelah Pernyataan 1 selesai, program akan lanjut mengeksekusi Pernyataan 2. Karena Pernyataan 2 mengeksekusi proses untuk meminta data pada database, Pernyataan 2 akan menjalankan asynchronous function untuk meminta data tersebut. Hal itu berarti program menjalankan proses tersebut terpisah dari lingkup single thread.

Asynchronous function juga memiliki fungsi callback yang otomatis akan terpanggil ketika proses asynchronous tersebut selesai. Karena proses meminta data menggunakan asynchronous function dan berada di thread yang berbeda, maka program dapat melanjutkan mengeksekusi Pernyataan 3 dan Pernyataan 4 secara single thread. Meskipun begitu, proses asynchronous tersebut tetap berjalan.
Inilah inti dari asynchronous programming, yaitu program dapat dieksekusi sekarang dan selesai kapan saja tanpa harus membuat program tersebut terhalangi.
Implementasi pada kode
Kita akan melakukan demo sederhana menggunakan kode javascript.
console.log(1);
console.log(2);
console.log(3);Kita sudah tahu bahwa secara alamiah, javascript mengeksekusi kode tersebut baris per baris. Log yang muncul akan angka 1, 2, 3, dan 4 seperti pada gambar di bawah.

Lalu di tengah-tengah, kita akan sisipi dengan fungsi javascript setTimeout. Fungsi setTimeout digunakan untuk menjalankan suatu pernyataan setelah sejumlah milidetik. Selengkapnya bisa simak tautan ini.
console.log(1);
console.log(2);
setTimeout(() => {
console.log('Menjalankan fungsi callback');
}, 2000);
console.log(3);
console.log(4);
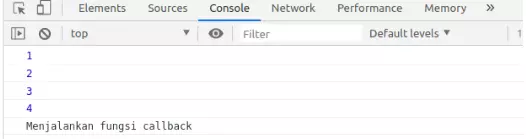
Jika ini adalah single thread, maka pernyataan console.log(4) akan dijalankan setelah fungsi setTimeout selesai dalam waktu 2000 milidetik atau dua detik. Tetapi fungsi setTimeout ini dapat berjalan secara asynchronous. Alih-alih menghalangi kode, justru fungsi tersebut akan berjalan beriringan dengan pernyataan console.log yang lain. Log dapat dilihat di bawah.

Terlihat bahwa meskipun pernyataan setTimeout berada di antara kode, output yang dihasilkan tetap berada di paling bawah. Hal itu karena setTimeout akan menunggu selama dua detik untuk dieksekusi.
Tahap selanjutnya
Kedepannya, kita akan mengganti pernyataan setTimeout tersebut dengan HTTP request. Secara konsep sama saja, karena proses HTTP request juga akan dilakukan secara asynchronous.
